
How Data Layers Can Enhance Your Paid Media
Following on from Colin’s mammoth and incredibly useful guide on implementing Data Layers for enhanced eCommerce, we wanted to share how Data Layers are used to enhance your Paid Media activity.
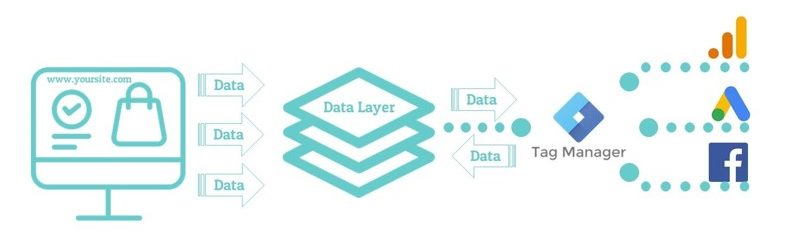
Data layers make data collection easier and more in-depth, and the information captured can be used across third-party technologies implemented on-site, such as the Facebook pixel.
The additional data that’s captured enables greater insight into the performance of your website, detailing, for example, what product types are seeing a high cart abandonment rate, which could inform part of your paid media strategy. On top of that, Data Layers also drive the information behind dynamic ads.
Data Layers and dynamic ads
When combined with a feed, both Google Ads and Facebook Ads can use the information captured through the Data Layers to automatically show previous visitors dynamic ads that contain products or services they’ve viewed on your site.
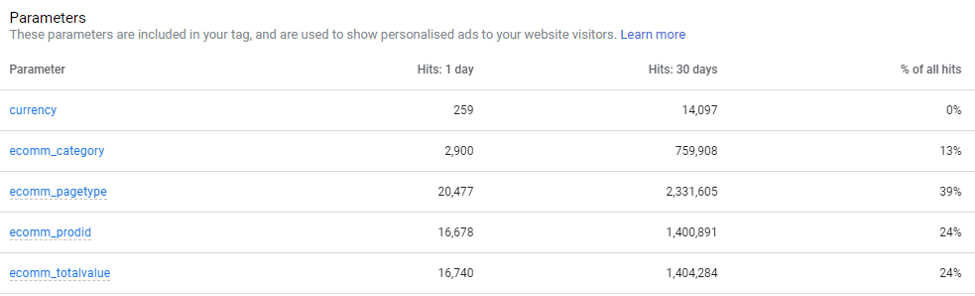
For Google Ads, you need to implement a remarketing tag and for Facebook, the data needs to be parsed to the pixel. Facebook tracks things like, product views, add to carts and purchases and a lot more, whilst Google can capture a number of parameters defined in the tag from the Data Layers including:


Facebook Pixels and Data Layers
For Facebook you don’t necessarily need to create new Data Layers if you already have the Enhanced Ecommerce Data Layers we mentioned earlier; you can use pretty much everything you have in place.
As an example, the Product Detail Data Layer will help push information through to the ViewContent Pixel (for product views) with the following parameters:
- Content Name (Product)
- Category
- Content IDS (ID)
- Value
- Currency
All of the parameters from the Facebook Pixel tag can be pulled in from the Data Layers parameters here:
<script>
dataLayer.push({
'event': 'prodDetail',
'ecommerce': {
'currencyCode': 'GBP',
'detail': {
'actionField': {'list': 'Homepage'},
'products': [{
'name': 'Product 1',
'id': '345678',
'price': '10.99',
'brand': 'Propellernet',
'category': 'Shorts',
'variant': 'Blue'
}]
}
},
});
</script>
Data Layers for Google Ads
Whilst it’s more than possible to use some of the variables from the Enhanced Ecommerce Data Layers for Google Ads, you can also build unique ones because it can get a bit messy, and the Google Ads tag needs you to pull the information in a particular order. For example, for the View Item event, the items need to be pulled into the tags like below:
[{id: '07-200-01', google_business_vertical: 'retail'}]
So your Data Layer would look like:
{value: '100.00',
[{id: 'SKU', google_business_vertical: 'retail'}]
}
If you’re wanting to drive new customers, dynamic prospecting combines user information and product information together (with a heap of machine learning) to show the right product at the right time to prospective customers. The product(s) chosen to be shown is determined by the prospective customer’s user information and what has previously been captured through the Data Layers.
Facebook also has an upsell/cross-sell functionality where you can define different product sets from your feed, and if a viewer was to purchase (or add to cart) a product in one set, this information is captured in the Data Layers and they’d be served ads featuring the products in the other set.
So not only do Data Layers give more insight into your website’s performance, they also open up high performing paid media opportunities.
Interested in finding out more about how Propellernet’s award-winning paid media team can help your brand? Get in touch.


