
Is React hiding your navigation links from Google?
JavaScript frameworks have been popular for years, and Google is now pretty great at accurately crawling and indexing content.
But there’s one issue that we keep coming across that isn’t immediately obvious, and that can significantly impact how well a site ranks in search engines – and I don’t think this issue is commonly known amongst most web developers.
To understand this, you first have to know three things.
1. Googlebot crawls and evaluates your site based on its mobile experience
For the vast majority of sites, Google will crawl and index content using a mobile user-agent. And since 2019, it’s done this by default for any new site they discover. Chances are, your site is evaluated by Google based on its mobile experience.
2. The links in your navigation help those linked-to pages rank better in search
There are thousands of signals that Google uses when working out how well a page should rank for any given search query – but one very important signal is the internal links pointing to that page. The placement of the link, the anchor text of the link, the authority of the referring page, and more.
Those links are extremely important. They’re useful for discoverability – but more importantly they also pass value to those pages, helping them to rank better in search results. And usually, your navigation links to your most important pages (this is especially true if you’re an ecommerce site and you link to your category pages from your navigation).
3. Sites that use React often don’t include the navigation links in the rendered HTML until a user clicks the menu icon
This isn’t always the case – and it can definitely be fixed – but the issue that we often see is that the links in the navigation (the ones that we really want Googlebot to pass value to) are frequently not visible in the initial rendered HTML.
I don’t mean the initial raw HTML – I mean the rendered HTML that you’d see in the elements panel of Chrome DevTools after the page has initially loaded, before any user interaction.
The issue is that lots of implementations of React (or Next.js, or other JavaScript frameworks) don’t add the navigation to the DOM (the Document Object Model) on mobile until the user clicks on the hamburger menu – but Googlebot won’t do that. It doesn’t perform user actions – it will load your content with a mobile viewport width (albeit a really tall height) and then evaluate your content based on what it’s able to see in the DOM at that point.
This doesn’t mean that it needs to be rendered in the viewport – it can still be behind an accordion or tab – it just needs to be within the DOM, in the same way that you can see our link to our Sustainability page from our mobile menu in Chrome DevTools, even if the menu is closed.
Let’s see some real-world examples
We can see this in action across lots of sites that use React, or Next.js (or really most JavaScript frameworks that we’ve come across). It’s important to say upfront that the people working on these sites may be completely aware of these issues already – there are lots of reasons for why SEO issues might exist on a site, and often the team is aware, but have limited resource and other higher priority issues to work on – this isn’t meant to be a dig at anyone, and no site is perfect (and, importantly, this is an issue that affects a lot of sites that use JavaScript frameworks).
Ikea
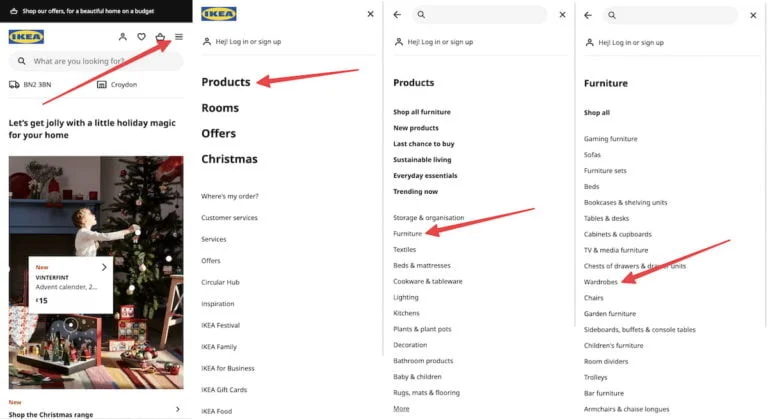
We can see this issue in action on Ikea’s website. Let’s say you’re on mobile and want to get to their wardrobes category page. You tap the menu icon, then tap Products, then Furniture, and then you can see the link to the wardrobes page.

Ikea uses JavaScript to update the DOM after the user has interacted with the menu, and those sub-category links aren’t in the initial HTML.
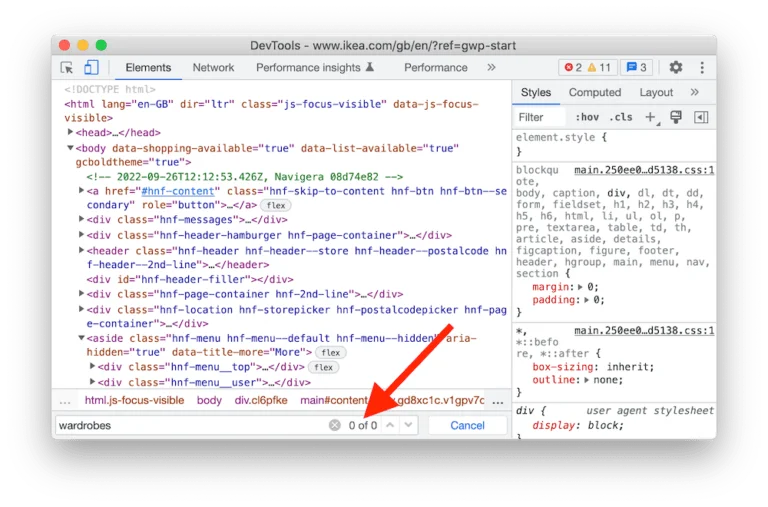
You can verify that by using Chrome DevTools. If you open DevTools, set your browser dimensions to mobile (using the little mobile icon in the top-left corner of DevTools), and reload the page – then search for “wardrobes”, and you’ll see there’s nothing found in the initial rendered HTML.

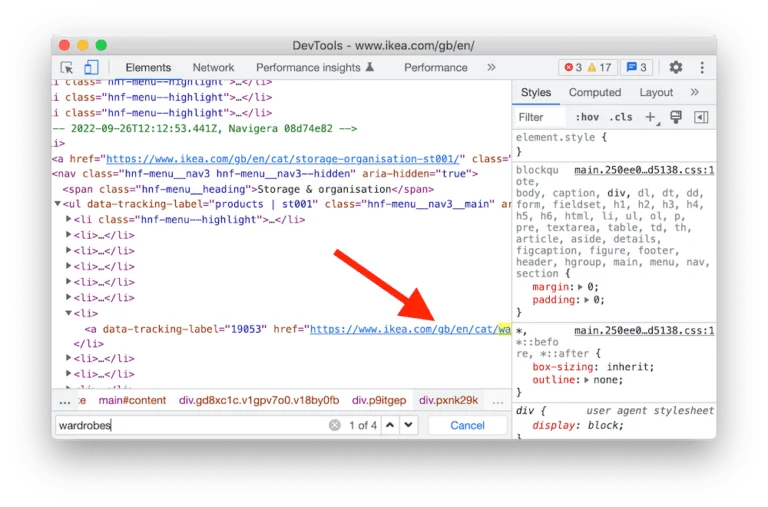
It’s not until the user taps the menu icon and then taps “products” that the DOM gets updated to include the wardrobes link. You can see that in DevTools too, as shown here.

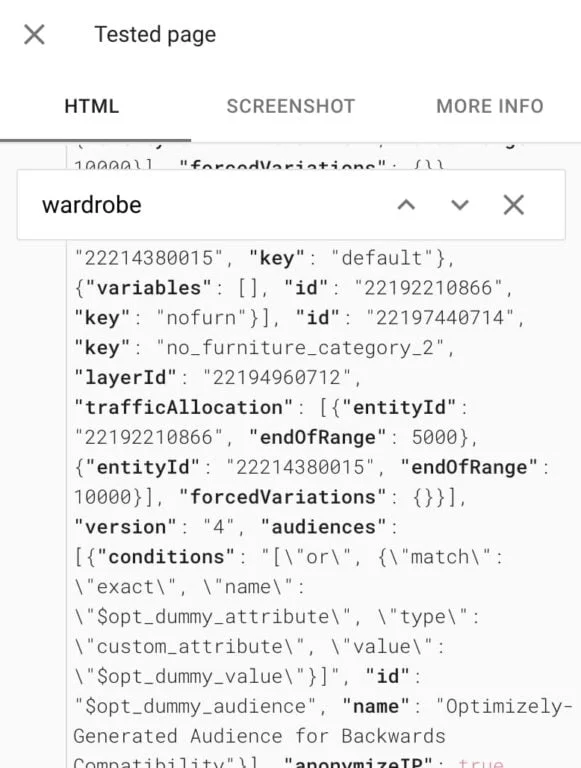
Finally, you can (and should!) verify that Google can’t see that link by using the Mobile Friendly Test. After the test has run, click “view tested page” and search for the link in the HTML that Google has fetched. For Ikea, you can see that the link to the wardrobes category page isn’t found.

Nationwide
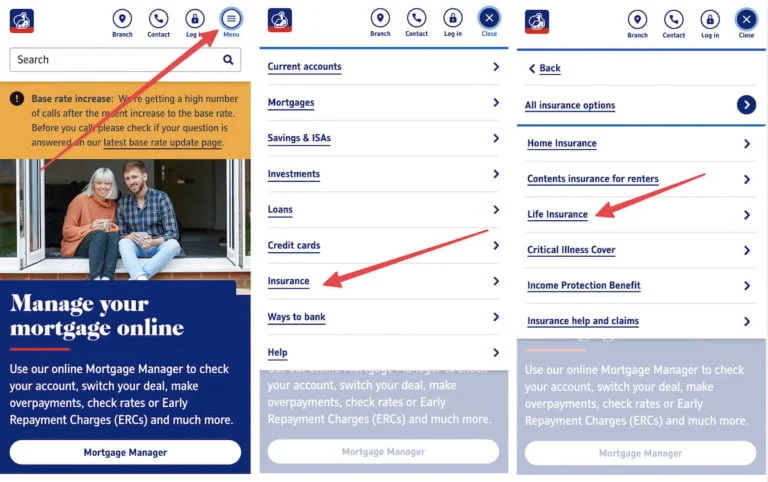
We can also see this issue on Nationwide, who use Next.js. To get to their life insurance page on mobile you’d tap their menu icon, then tap insurance, and then you can see the life insurance link.

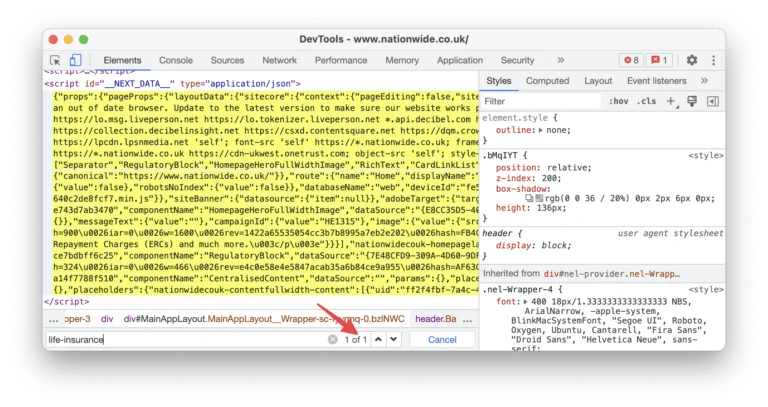
But if we check in DevTools immediately after page load, with a mobile viewport width, the only reference we find to the life insurance URL is within this block of JSON:

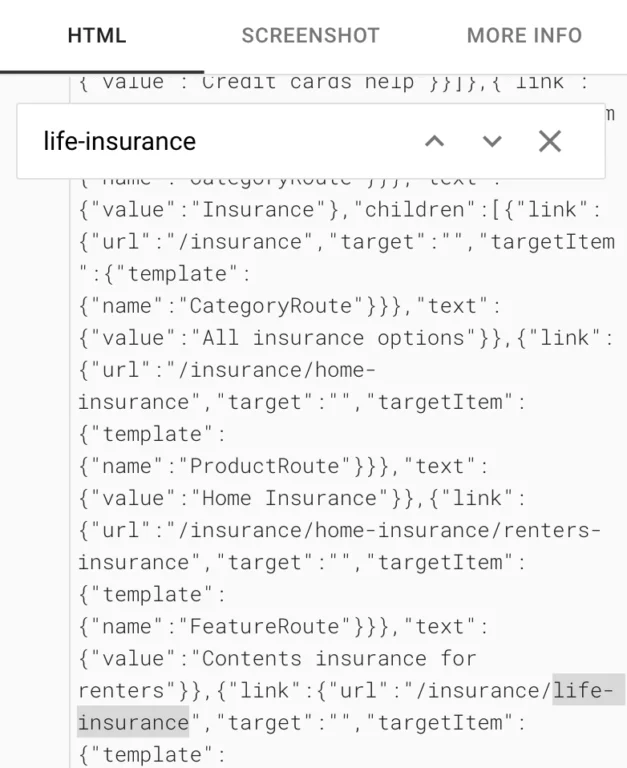
Google isn’t going to treat a URL within that JSON code as a link to a page. To Googlebot, there’s no HTML link to that life insurance page. And we can again confirm that with the Mobile Friendly Test. It can see the text “life-insurance” within the JSON, but there’s no actual <a href> for it:

1800flowers.com
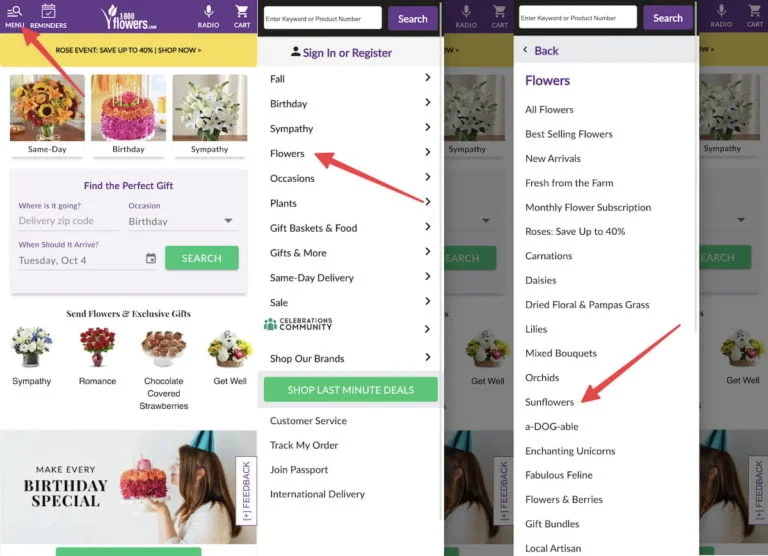
Here’s one more example – 1800flowers.com uses React. On mobile, you’d get to their sunflowers page by tapping on the menu, and then tapping “flowers”.

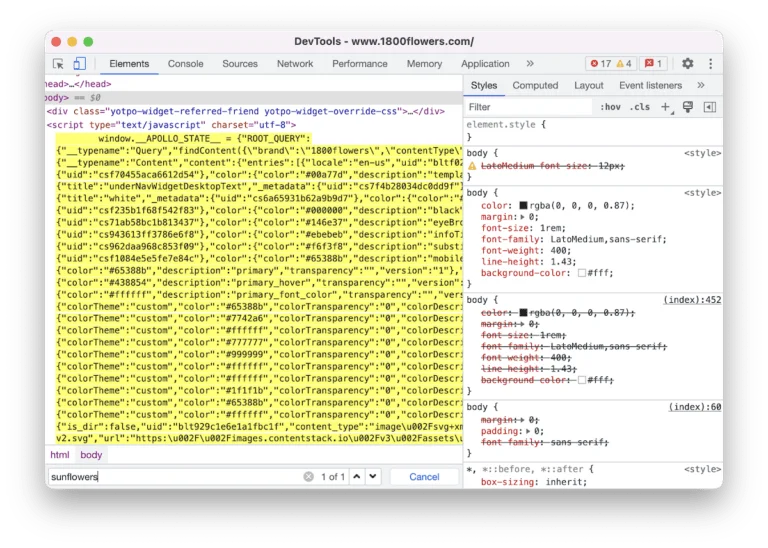
But again, the link to the sunflowers URL isn’t seen in the initial rendered HTML using DevTools. It’s found within a large chunk of JavaScript code, but there isn’t an <a href> tag pointing to the sunflowers page, which is what Google needs to see.

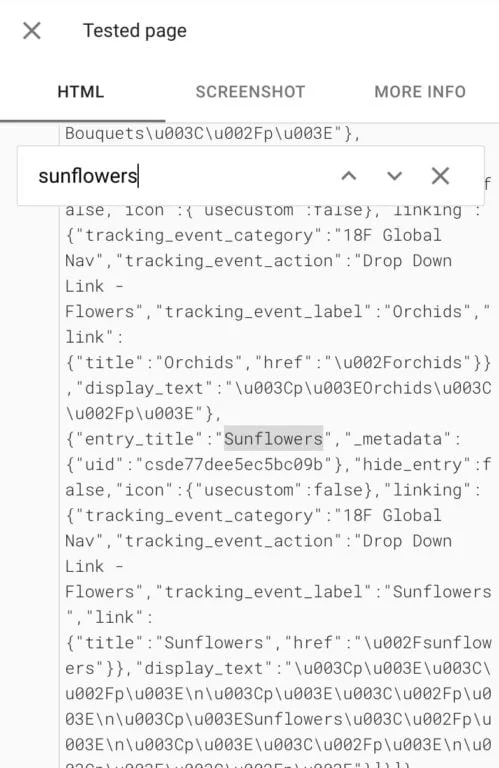
And once again, we can use the Mobile Friendly Test to see that Googlebot also doesn’t discover the sunflowers link – because it doesn’t interact with the menu icon, and so doesn’t trigger the JavaScript that adds those navigation links to the DOM. It only finds JavaScript code that references the URL – not an <a href> tag.

We use React – what should we do?
We see this issue very often – if you use React, Next.js or any other JS framework, you should use the steps above to check if Google can see the links in your navigation.
If your site is affected by this, don’t panic. It’s an issue that can affect how well those pages linked in the nav can rank, but it’s also an issue that can be fixed.
Server-side rendering the navigation will ensure that the links are accessible to Google. And failing that, ensuring the navigation is within the initial rendered HTML and – importantly – aren’t reliant on any user interaction will mean that Google will see those links and pass value through them.
Photo by Rahul Mishra on Unsplash



