
#TechnicalTests: How To Make Google Show Your Meta Description Using The data-nosnippet Attribute
Fed up of Google ignoring your meta description? The nosnippet attribute could help…
Google is notoriously disrespectful when it comes to using the meta descriptions (and in some cases, page titles) that you’ve spent ages getting just right, in their search results.
All too often, we see a description that’s been designed to perfectly showcase a product or article to our target audience completely disregarded for something that Google deems more useful to the user.
In many cases, this is due to Google taking copy from the page that it deems to be more relevant for the search that’s being carried out, and using it as the meta description, and sometimes this works quite well.
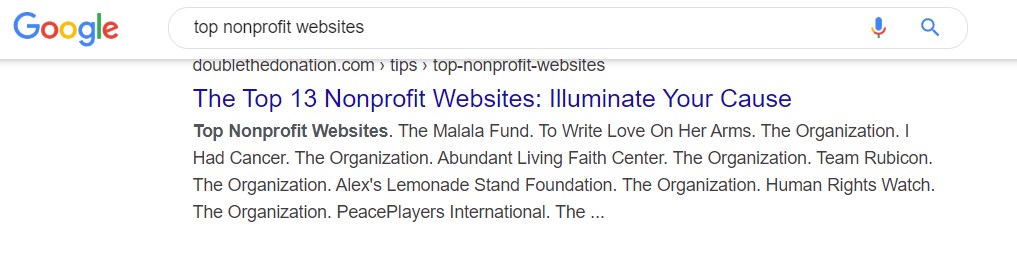
However, this isn’t always the case, and can sometimes lead to a pretty nonsensical description of the page being presented, which is helpful to no-one:

This ‘Google knows best’ approach can be incredibly frustrating for site owners, especially as there’s not a great deal you can do about it, other than experimenting with different descriptions in the hope that one sticks, and is deemed good enough to be displayed.
Google’s data-nosnippet HTML attribute to the rescue?
However, help may have come in the form of Google’s recently announced data-nosnippet HTML attribute. While in the past it was possible to use the general “nosnippet” attribute to prevent Google showing any textual snippet for a page in their search results, the new HTML attribute allows you to mark-up specific parts of your page copy that you don’t want included as a snippet.
Initially, a lot of the focus for this new attribute was around ensuring that certain parts of your page content would not be used in Answer Box results, particularly in the wake of the big SERP shake-up caused by Google changing how Answer Box results worked in a traditional 10 link results page.
However, the nosnippet HTML attribute should also be able to help us to force Google into displaying a page’s specified meta description in instances where Google is using page content instead. In theory, you’d just need to add the nosnippet HTML attribute to the part of the page that Google is using as your result’s description, and Google should then stop using this and start using your specific meta description instead, right?
Well, we decided to run a test to see.
The Test – Forcing Google to use our given meta description
To do this, we first needed an example of a page where Google was ignoring the given meta description. Thankfully(?) this was already happening with the last #TechnicalTest I created, concerning the impact of high quality outbound links on rankings.
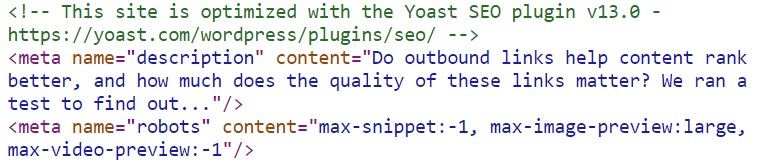
Here’s our specified meta description for the page:

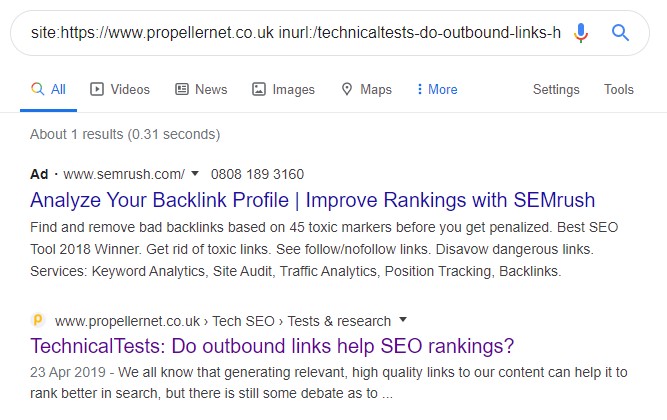
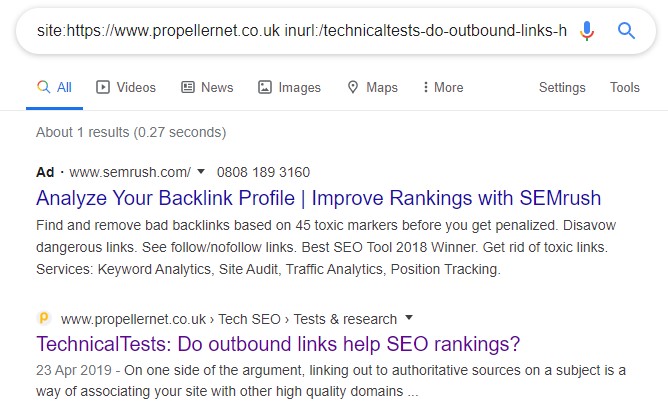
Now, here’s what Google is using for most searches. I’ve decided just to use the site: search operator as a kind of ‘default’ meta description to give the cleanest test results, but we were seeing the same thing with variations of KW phrases such as ‘Do Outbound Links Help Content Rank Better’ etc.

This description isn’t terrible, but it’s not what I’ve specified. Googles’ just taken it from the opening lines of the copy:

Adding the snippet
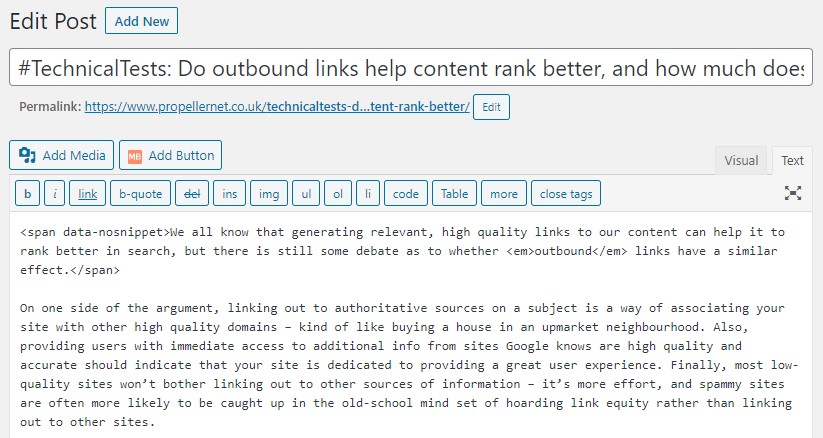
So, I tried adding the nosnippet HTML attribute to the opening paragraph to see if this would prompt Google to re-evaluate the page and use my preferred description.
The attribute is pretty simple, an opening “<span data-nosnippet>” immediately before the content you want to tag, then a closing “</span>” after it.
Our blog is using WordPress, so adding the code is pretty easy, it can just be placed in the copy when in ‘Text’ mode, as below:

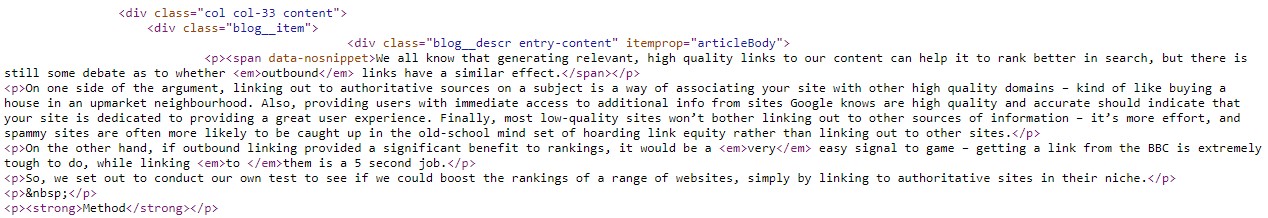
Checking this in the code of the live page, everything looks good:

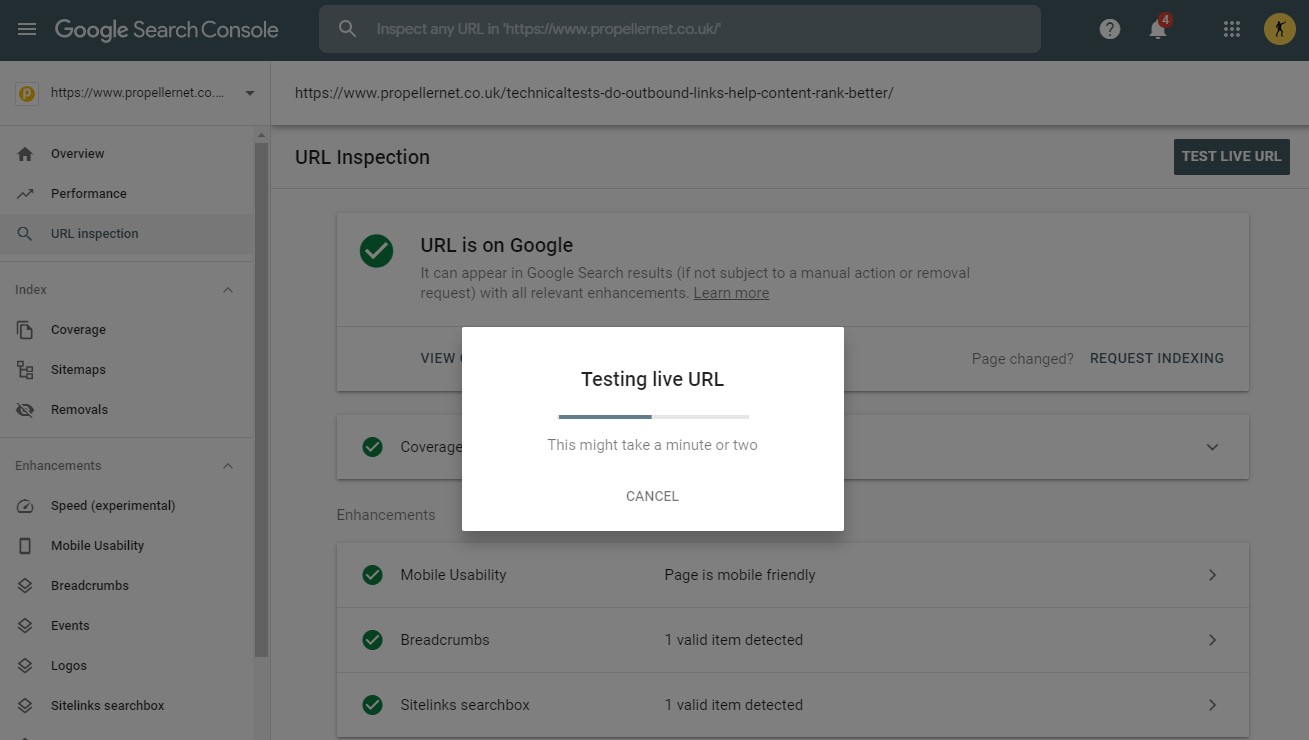
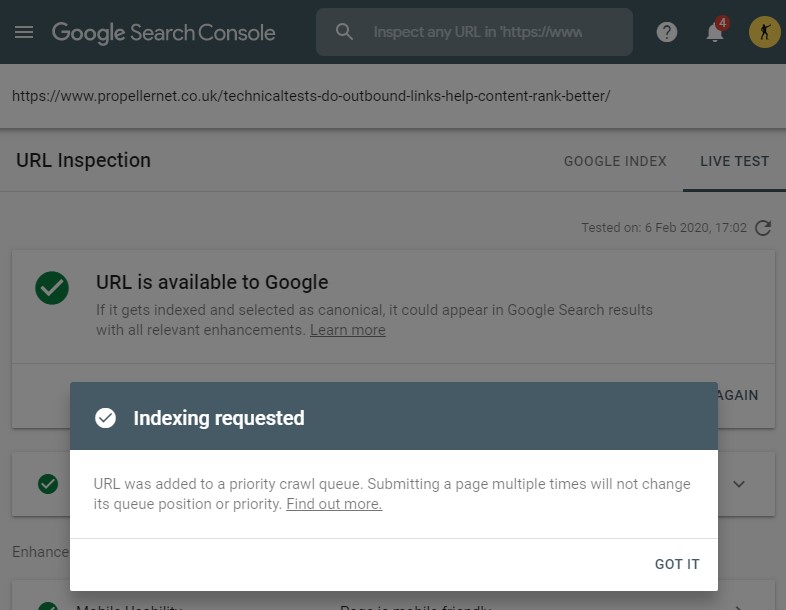
To speed things up a bit I then went to Google Search Console’s URL Inspection tab, entered the blog page URL and requested a re-crawl of the live page.

Once GSC had confirmed the re-crawl, I also requested the updated page was re-indexed:

Results!
Within about 30 mins, Google had updated the page meta description. I used the same search as before, and…

Great. Thank you Google, very cool.
They’d clearly taken my request on-board and rather than using copy from the first line of the article, had replaced it with 2nd line from the article which, if anything, was less useful.
Adding the snippet Part II
Not to be deterred, I decided to try again, this time marking up every paragraph of copy on the page with the nosnippet tag. I initially tried adding the nosnippet just the start and end of the entire post to see if this might work, but it had no effect and just reverted the description to the first line of the post again.
So, I carefully tagged each paragraph with nosnippet attributes, checked the page in preview to make sure it wouldn’t break anything, and requested a re-crawl and re-index in GSC.
Results! Part II
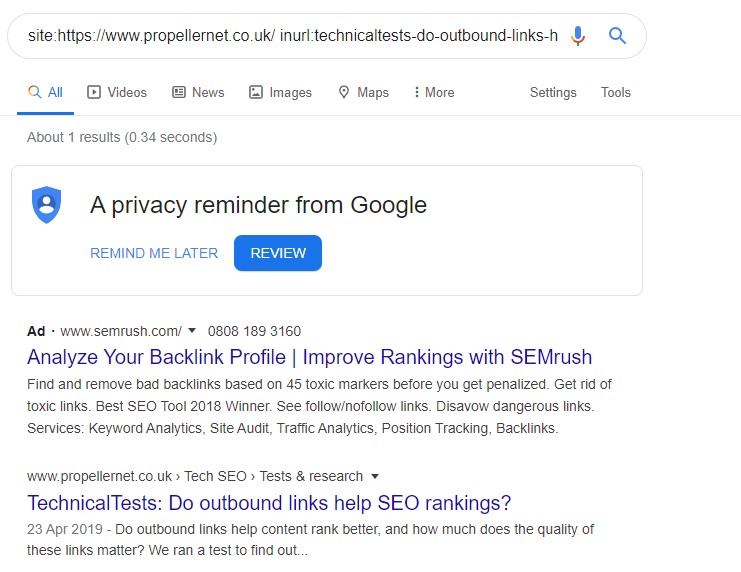
Again, after about 30 mins the description in the SERPs had updated, and… SUCCESS!
Our preferred meta description is now being shown for this site search operator, as well as searches relating to the post:

Conclusions
The nosnippet HTML attribute worked pretty well in forcing Google to use our specified meta description. It took a few goes and having to markup multiple sections is a bit annoying, but if you have a page where you really want your preferred description to show, or have a page where Google continually displays a confusing or irrelevant description, it can work really well.
This is especially useful if you’re running CTR tests on different descriptions and want to make sure that the CTR data you’re getting back from GSC is actually based on the description you’ve specified, rather than some instances using Google-determined descriptions.
If you want to talk about how we can help you improve the appearance of your search snippets, or want to discuss how we could work with you, get in touch.



